Building Real-Time Web Applications with ASP.NET Core SignalR
In today's fast-paced digital world, real-time communication and data exchange have become increasingly important for web applications. Users expect seamless and instant interactions, whether it's monitoring live updates, receiving notifications, or participating in real-time collaboration. This is where ASP.NET Core SignalR comes into play, offering a powerful solution for building real-time web applications.
Scalability: SignalR is designed to handle a large number of concurrent connections efficiently, making it suitable for high-traffic applications.
Cross-Platform Support: With ASP.NET Core, SignalR supports a wide range of client platforms, including web browsers, mobile devices, and desktop applications.
Simplified Communication: SignalR abstracts away the complexities of managing connections, handling disconnections, and managing state, allowing developers to focus on application logic.
Integrated with ASP.NET Core: Being a part of the ASP.NET Core framework, SignalR seamlessly integrates with other ASP.NET Core components and libraries, simplifying development and maintenance.
When to Use ASP.NET Core SignalR?
SignalR is an excellent choice for building real-time web applications that require instant updates, notifications, or collaboration. Here are some common scenarios where SignalR can be beneficial:
Real-Time Dashboards and Monitoring: SignalR can be used to build dashboards that display real-time data updates, such as stock prices, sensor readings, or system metrics.
Collaborative Applications: Applications that involve real-time collaboration, such as online whiteboards, chat applications, or co-authoring tools, can benefit from SignalR's bi-directional communication capabilities.
Live Updates and Notifications: SignalR can be used to deliver real-time updates and notifications to users, such as news feeds, social media updates, or push notifications.
Gaming and Entertainment: Real-time multiplayer games, live streaming, and interactive entertainment applications can leverage SignalR for low-latency communication between players and servers.
How to Use ASP.NET Core SignalR?
Setting up SignalR in an ASP.NET Core application is straightforward. Here's a step-by-step guide to get you started:
The SignalR server library is included in the ASP.NET Core shared framework. The JavaScript client library isn't automatically included in the project.
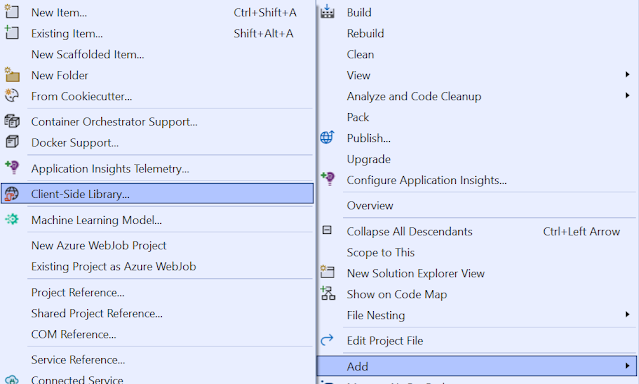
In Solution Explorer, right-click the project, and select Add > Client-Side Library.
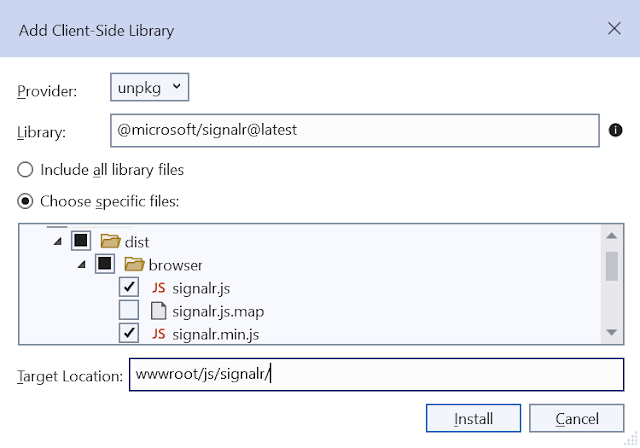
In the Add Client-Side Library dialog:
After the installatino the SignalR client library files were created in wwwroot/js/signalr folder.
Configure SignalR in Program.cs: In the Program.cs file, add SignalR services before builder.Build() as shwon below:And, register the SignalR middleware before the app.Run() as shown below:
Create Client-Side Code: On the client-side (e.g., a web page or a JavaScript application), establish a connection to the SignalR hub and handle events for receiving and sending messages.
This is a basic example of how to use SignalR in an ASP.NET Core application. SignalR offers many advanced features, such as group management, connection management, and scalability options, which can be explored further based on your application's requirements.
Conclusion
ASP.NET Core SignalR provides a powerful and efficient solution for building real-time web applications. With its seamless integration into the ASP.NET Core framework, scalability, and cross-platform support, SignalR simplifies the development of applications that require real-time updates, notifications, and collaboration. By following the steps outlined in this guide, you can quickly get started with SignalR and unlock the potential of real-time communication in your web applications.
What is ASP.NET Core SignalR?
ASP.NET Core SignalR is a library for ASP.NET Core that simplifies adding real-time web functionality to applications. It enables bi-directional communication between the server and connected clients, allowing for real-time updates, notifications, and data transfer. SignalR is built on top of the ASP.NET Core framework and leverages WebSockets, a protocol that enables persistent, low-latency communication channels between the client and server.Why Use ASP.NET Core SignalR?
Real-Time Data Updates: SignalR allows you to push data from the server to the client in real-time, enabling scenarios like live updates, dashboards, and monitoring applications.Scalability: SignalR is designed to handle a large number of concurrent connections efficiently, making it suitable for high-traffic applications.
Cross-Platform Support: With ASP.NET Core, SignalR supports a wide range of client platforms, including web browsers, mobile devices, and desktop applications.
Simplified Communication: SignalR abstracts away the complexities of managing connections, handling disconnections, and managing state, allowing developers to focus on application logic.
Integrated with ASP.NET Core: Being a part of the ASP.NET Core framework, SignalR seamlessly integrates with other ASP.NET Core components and libraries, simplifying development and maintenance.
When to Use ASP.NET Core SignalR?
SignalR is an excellent choice for building real-time web applications that require instant updates, notifications, or collaboration. Here are some common scenarios where SignalR can be beneficial:
Real-Time Dashboards and Monitoring: SignalR can be used to build dashboards that display real-time data updates, such as stock prices, sensor readings, or system metrics.
Collaborative Applications: Applications that involve real-time collaboration, such as online whiteboards, chat applications, or co-authoring tools, can benefit from SignalR's bi-directional communication capabilities.
Live Updates and Notifications: SignalR can be used to deliver real-time updates and notifications to users, such as news feeds, social media updates, or push notifications.
Gaming and Entertainment: Real-time multiplayer games, live streaming, and interactive entertainment applications can leverage SignalR for low-latency communication between players and servers.
How to Use ASP.NET Core SignalR?
Setting up SignalR in an ASP.NET Core application is straightforward. Here's a step-by-step guide to get you started:
The SignalR server library is included in the ASP.NET Core shared framework. The JavaScript client library isn't automatically included in the project.
In Solution Explorer, right-click the project, and select Add > Client-Side Library.
In the Add Client-Side Library dialog:
- Select unpkg for Provider
- Enter @microsoft/signalr@latest for Library.
- Select "Choose specific files", expand the dist/browser folder, and select signalr.js and signalr.min.js.
- Set Target Location to wwwroot/js/signalr/.
- Click on Install button.
Configure SignalR in Program.cs: In the Program.cs file, add SignalR services before builder.Build() as shwon below:
//Add SignalR Service
builder.Services.AddSignalR();//Add SignalR Middleware app.UseEndpoints(endpoints => { endpoints.MapHub<ChatHub>("/chatHub"); });
Create a Hub Class: A Hub is the central component in SignalR that handles communication between the server and connected clients. Create a new class that inherits from Hub and define methods for sending and receiving messages.
public class ChatHub : Hub { public async Task SendMessage(string user, string message) { await Clients.All.SendAsync("ReceiveMessage", user, message); } }
<script src="~/js/signalr/dist/browser/signalr.js"></script> <!-- HTML --> <input type="text" id="userInput" placeholder="Your Name" /> <input type="text" id="messageInput" placeholder="Your Message" /> <button id="sendButton">Send</button> <ul id="messagesList"></ul> <!-- JavaScript --> <script type="text/javascript"> const connection = new signalR.HubConnectionBuilder() .withUrl("/chatHub") .build(); connection.on("ReceiveMessage", (user, message) => { const li = document.createElement("li"); li.textContent = `${user}: ${message}`; document.getElementById("messagesList").appendChild(li); }); connection.start() .then(() => { document.getElementById("sendButton").addEventListener("click", () => { const user = document.getElementById("userInput").value; const message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message); }); }) .catch(err => console.error(err.toString())); </script>
Run the Application: Start your ASP.NET Core application, and the SignalR hub will be available for clients to connect and start real-time communication.
This is a basic example of how to use SignalR in an ASP.NET Core application. SignalR offers many advanced features, such as group management, connection management, and scalability options, which can be explored further based on your application's requirements.
Conclusion
ASP.NET Core SignalR provides a powerful and efficient solution for building real-time web applications. With its seamless integration into the ASP.NET Core framework, scalability, and cross-platform support, SignalR simplifies the development of applications that require real-time updates, notifications, and collaboration. By following the steps outlined in this guide, you can quickly get started with SignalR and unlock the potential of real-time communication in your web applications.














No comments: